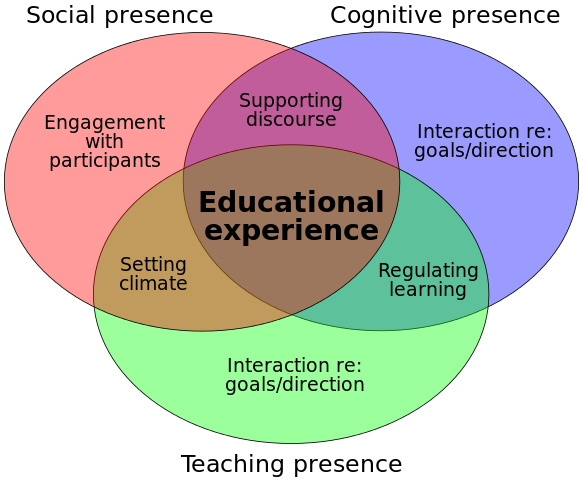
The Community of Inquiry Framework provides an overall structure for understanding how different forms of ‘presence’ can interact and influence the student experience and student learning. In this blog post I’ll focus on the notion of Cognitive Presence and how this impacts learning and experience.

Cognitive presence is defined as “the extent to which learners are able to construct and confirm meaning through sustained reflection and discourse in a critical community of inquiry” (Garrison et al., 2001). When we think about our own teaching, we are generally first concerned with this form of presence. What do we want our students to learn and how do we want them to learn it?
However, unlike a more general ‘sit and git’ approach where an instructor provides readings and/or lectures on the material and students later on demonstrate their understanding through exams or academic writing, cognitive presence is about the process of creating meaning and providing the right types of activities and experiences to promote this process.
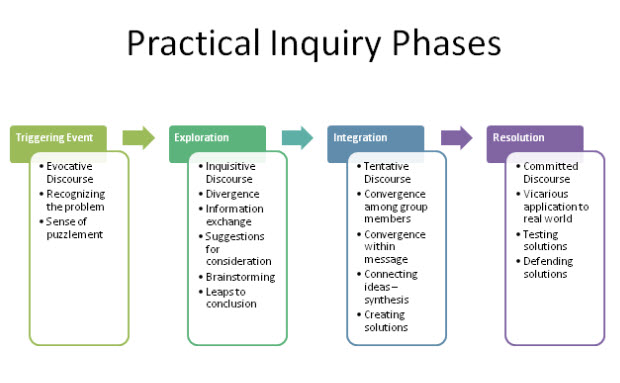
Garrison (2017) describes four phases that should be used to help cultivate cognitive presence in the classroom. These phases include:
- A triggering event: A problem or dilemma is introduced, preferably one that will engage student interest.
- Exploration: Students work to understand the nature of the problem.
- Integration: Order is imposed on the information gathered in the exploration phase.
- Resolution: A solution is decided upon based on the work done in the integration phase.

Garrison warns that it is easy for students to stagnate or get stuck in the exploration or integration phases. He suggests that instructors may need to push students toward the resolution phase to complete this process.
Many of you will recognize these as most of the steps present in the process of critical thinking and this is no accident. Cognitive presence is the process of having students engage in critical thinking. To wrestle with the content, concepts, theories, principles, or ideas of the discipline and to make sense and make use of that information.
Sounds great right! But how do instructors facilitate such a complex process in an environment where most interaction is done online and asynchronously and often with some serious time limits (many online courses are only 8 weeks long!)?
Some of the recommendations given by Garrison (2017) are as follows:
- Utilize Problem or Project Based Learning strategies within the course.
- Don’t overwhelm students with content and assignments. Target content and activities such that they provide the right background, direction, and structure for students to free up more time for the thinking process.
- Provide time for reflection. Garrison (2017) discusses the notion of shared metacognition which requires students to monitor and manage their understanding and assist in the understanding for others.
- Use smaller groups for online discussions. This allows for a more manageable amount of information and work and for students to connect with a targeted number of people in the class.
- Within discussion boards use the following strategies:
- Provide stimulating questions
- Identify puzzling issues that arise in the discussions and ask students to focus on those.
- Challenge ideas that students pose. Have them dig deeper into their through process.
- Have students test their ideas through application. Use a “if you believe this/then this is what is looks like in practice” approach
- Within discussion boards use the following strategies:
- Provide opportunities to model and reflect on the process of inquiry.
For more ideas visit this site which provides yet more ideas for activities that help students engage in this form of inquiry/critical thinking.
To summarize, cognitive presence is really characterized by assisting students to engage in the process of active inquiry and critical thinking. Sometimes this work can be done individually and other times this is done in collaboration with other students in the class and/or with the instructor.
References:
Garrison, D.R. (2017). E-learning in the 21st century: A community of inquiry framework for research and practice. 3rd edition. Routledge: New York.
Garrison, D. R., Anderson, T., & Archer, W. (2001). Critical thinking, cognitive presence, and computer conferencing in distance education. American Journal of Distance Education, 15(1), 7-23